Panduan Menulis Markdown

- Published on

Saya adalah seorang blogger, dalam aktivitas menulis artikel, saya selalu mengutamakan isi tulisannya. Tapi, saya juga tidak bisa mengabaikan tampilan dari artikel yang saya tulis. Karena, tampilan artikel juga sangat penting untuk menarik perhatian pembaca.
Table of Contents
- Apa itu Markdown?
- Mengapa Menggunakan Markdown?
- Bagaimana Markdown Bekerja?
- Flavors of Markdown
- Basic Syntax
Ada banyak tools yang pernah saya coba, mulai dari Wordpress, Blogger, Ghost, dan lainnya. Tapi, saya tidak pernah merasa nyaman dengan tools tersebut. Karena, saya merasa terlalu banyak fitur yang tidak saya gunakan. Akhirnya, saya memutuskan untuk membuat blog sendiri dengan mengguakan NextJS dan Markdown.
Saya memilih Markdown karena saya merasa Markdown sangat mudah untuk digunakan. Selain itu, Markdown juga sangat ringan dan tidak membutuhkan banyak resource untuk dijalankan.
Tidak seperti HTML, Markdown tidak menggunakan tag. Sebaliknya, Markdown menggunakan karakter non-alfanumerik seperti # dan *.
Apa itu Markdown?
Markdown adalah bahasa markup ringan yang dapat Anda gunakan untuk menambahkan elemen pemformatan ke dokumen teks biasa. Dibuat oleh John Gruber pada tahun 2004, Markdown sekarang menjadi salah satu bahasa markup paling populer di dunia.
Markdown dapat digunakan untuk berbagai hal, seperti menulis dokumen, posting blog, komentar, dan bahkan menulis buku.
Penggunaan Markdown sangat populer di kalangan pengembang perangkat lunak, penulis, blogger, dan lainnya yang ingin menulis dengan cepat dan mudah. Markdown juga digunakan di banyak platform populer, seperti GitHub, GitLab, Stack Overflow, Reddit, dan lainnya.
Menulis dengan Markdown tidak sama dengan WYSIWYG. Dengan Markdown, Anda tidak perlu mengklik tombol atau mengambil tindakan lain untuk melihat hasilnya. Ini karena Markdown dirancang untuk mudah dibaca dan ditulis oleh manusia.
Dalam aplikasi seperti Microsoft Word, Anda mengklik tombol untuk memformat kata dan frasa, dan perubahan akan segera terlihat. Markdown tidak seperti itu. Saat Anda membuat file berformat Markdown, Anda menambahkan sintaks Markdown ke teks untuk menunjukkan kata dan frasa mana yang akan terlihat berbeda.
Misalnya, untuk membuat judul, Anda menambahkan tanda angka sebelum itu (misalnya, # Heading One). Atau untuk membuat frasa tebal, Anda menambahkan dua tanda bintang sebelum dan sesudahnya (misalnya, **teks ini dicetak tebal**). Mungkin perlu beberapa saat untuk membiasakan diri melihat sintaks markdown dalam teks Anda, terutama jika Anda terbiasa dengan aplikasi WYSIWYG.
Ingin diskusi! Punya Pertanyaan?
Mengapa Menggunakan Markdown?
Anda mungkin bertanya-tanya mengapa orang menggunakan Markdown daripada editor WYSIWYG. Mengapa menulis dengan Markdown ketika Anda dapat menekan tombol di antarmuka untuk memformat teks Anda? Ternyata, ada beberapa alasan berbeda mengapa orang menggunakan Markdown daripada editor WYSIWYG.
Markdown dapat digunakan untuk semua hal. Bisa digunakan untuk membuat situs web, dokumen, catatan, buku, presentasi, pesan email, dan dokumentasi teknis.
Markdown portabel. File yang berisi teks berformat Markdown dapat dibuka menggunakan hampir semua aplikasi. Jika Anda memutuskan tidak menyukai aplikasi Markdown yang saat ini Anda gunakan, Anda dapat mengimpor file Markdown Anda ke aplikasi Markdown lain. Itu sangat kontras dengan aplikasi pengolah kata seperti Microsoft Word yang mengunci konten Anda ke dalam format file berpemilik.
Markdown adalah platform independen. Anda dapat membuat teks berformat Markdown di perangkat apa pun yang menjalankan sistem operasi apa pun.
Markdown adalah bukti masa depan. Bahkan jika aplikasi yang Anda gunakan berhenti bekerja di beberapa titik di masa mendatang, Anda masih dapat membaca teks dengan format Markdown Anda menggunakan aplikasi pengeditan teks. Ini merupakan pertimbangan penting dalam hal buku, tesis universitas, dan dokumen tonggak sejarah lainnya yang perlu dilestarikan tanpa batas.
Markdown ada di mana-mana. Situs web seperti Reddit dan GitHub mendukung Markdown, dan banyak aplikasi desktop dan berbasis web mendukungnya.
Bagaimana Markdown Bekerja?
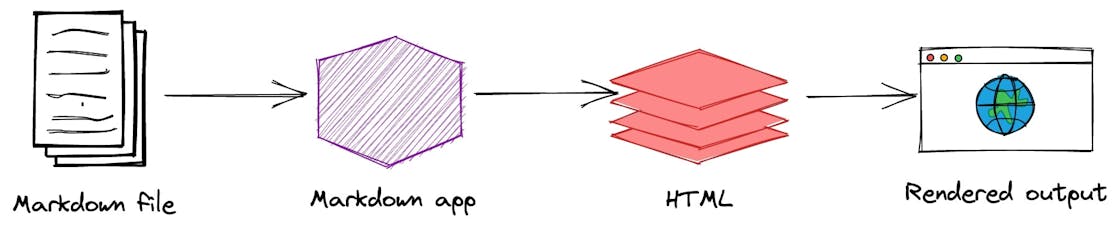
Markdown bekerja dengan mengkonversi teks berformat Markdown menjadi HTML yang valid dan kemudian mengkonversi HTML tersebut ke dalam tampilan yang sesuai di browser web. Ini berarti bahwa Anda dapat menggunakan Markdown untuk membuat konten web yang dapat diakses oleh semua orang, bahkan jika mereka tidak menggunakan Markdown.
Misalnya, Markdown akan mengubah teks berikut menjadi HTML yang valid:
# Heading One
## Heading Two
### Heading Three
#### Heading Four
##### Heading Five
###### Heading Six
Menjadi:
<h1>Heading One</h1>
<h2>Heading Two</h2>
<h3>Heading Three</h3>
<h4>Heading Four</h4>
<h5>Heading Five</h5>
<h5>Heading Six</h5>
Aplikasi Markdown menggunakan sesuatu yang disebut prosesor Markdown (juga sering disebut sebagai "parser" atau "implementasi") untuk mengambil teks berformat Markdown dan mengeluarkannya ke format HTML. Pada saat itu, dokumen Anda dapat ditampilkan di browser web atau dikombinasikan dengan style sheet dan dicetak. Anda dapat melihat representasi visual dari proses ini di bawah ini.

Flavors of Markdown
Salah satu aspek yang paling membingungkan dalam menggunakan Markdown adalah hampir setiap aplikasi Markdown menerapkan versi Markdown yang sedikit berbeda. Variasi Markdown ini umumnya disebut sebagai rasa atau "flavor". Tugas Anda adalah menguasai rasa Markdown apa pun yang telah diterapkan oleh aplikasi Anda.
Untuk memahami konsep rasa Markdown, mungkin akan membantu jika Anda memikirkannya sebagai dialek bahasa. Orang-orang di New York City berbicara bahasa Inggris sama seperti orang-orang di London, namun ada perbedaan substansial antara dialek yang digunakan di kedua kota tersebut.
Hal yang sama berlaku untuk orang-orang yang menggunakan aplikasi Markdown yang berbeda. Menggunakan Dillinger untuk menulis dengan Markdown adalah pengalaman yang sangat berbeda dibanding menggunakan Ulysses.
Hi there! Want to support my work?
Basic Syntax
Hampir semua aplikasi Markdown mendukung sintaks dasar yang diuraikan dalam dokumen desain asli John Gruber. Dalam artikel ini saya akan membahas sintaks Markdown yang paling umum digunakan, serta beberapa variasi dari sintaks tersebut.
Heading
Untuk membuat sebuah judul, tambahkan tanda pagar (#) di depan sebuah kata atau frasa. Jumlah tanda pagar yang Anda gunakan harus sesuai dengan tingkat judul. Sebagai contoh, untuk membuat judul tingkat tiga (<h3>), gunakan tiga tanda pagar (misalnya, ### Judul Saya).
| Markdown | HTML |
|---|---|
# Heading level 1 | <h1>Heading level 1</h1> |
## Heading level 2 | <h2>Heading level 2</h2> |
### Heading level 3 | <h3>Heading level 3</h3> |
#### Heading level 4 | <h4>Heading level 4</h4> |
##### Heading level 5 | <h5>Heading level 5</h5> |
###### Heading level 6 | <h6>Heading level 6</h6> |
Alternatif sintaks
Beberapa aplikasi Markdown mendukung sintaks alternatif untuk membuat judul. Sintaks alternatif ini lebih mudah dibaca daripada sintaks standar, tetapi anda harus hati - hati dalam menggunakan alternatif syntax ini, karena tidak semua aplikasi Markdown mendukung syntaks tersebut.
Sebagai alternatif, pada baris di bawah teks, tambahkan sejumlah karakter == untuk judul tingkat 1 atau karakter -- untuk judul tingkat 2. Misalnya:
| Markdown | HTML |
|---|---|
| Heading level 1 | <h1>Heading level 1</h1> |
============== | |
| Heading level 2 | <h2>Heading level 2</h2> |
--------------- |
Praktik terbaik untuk judul
Aplikasi Markdown tidak sepakat tentang bagaimana menangani spasi yang hilang antara tanda pagar (#) dan nama heading. Untuk kompatibilitas, selalu masukkan spasi antara tanda pagar dan nama heading.
| Lakukan ini | Jangan lakukan ini |
|---|---|
# Here's a Heading | #Here's a Heading |
Anda juga harus memasukkan baris kosong sebelum dan sesudah heading untuk kompatibilitas.
| Lakukan ini | Jangan lakukan ini |
|---|---|
| Coba masukkan baris kosong | |
| sebelum... | Tanpa baris kosong, ini |
| mungkin tidak terlihat benar. | |
# Heading | # Heading |
| Jangan lakukan ini! | |
| ...dan sesudah heading. |
Paragraf
Hi there! Want to support my work?
Untuk membuat paragraf, gunakan baris kosong untuk memisahkan satu atau lebih baris teks. Jangan gunakan tanda baris miring atau tag HTML untuk memisahkan paragraf.
markdown:
I really like using Markdown.
I think I'll use it to format all of my documents from now on.
html:
<p>I really like using Markdown.</p>
<p>I think I'll use it to format all of my documents from now on.</p>
Output dari kode di atas adalah:
I really like using Markdown.
I think I'll use it to format all of my documents from now on.
Praktik terbaik untuk paragraf
Untuk kompatibilitas, selalu masukkan baris kosong sebelum dan sesudah paragraf.
| Lakukan ini | Jangan lakukan ini |
|---|---|
| Coba masukkan baris kosong | |
| sebelum... | Tanpa baris kosong, ini |
| mungkin tidak terlihat benar. | |
I really like using Markdown. | I really like using Markdown. |
| Jangan lakukan ini! | |
| ...dan sesudah paragraf. |
Pemisah Baris
Untuk membuat baris baru (tanpa paragraf), gunakan dua spasi di akhir baris.
markdown:
This is the first line.
And this is the second line.
html:
<p>This is the first line.<br />
And this is the second line.</p>
Output dari kode di atas adalah:
This is the first line.
And this is the second line.
Praktik terbaik untuk baris baru
Untuk kompatibilitas, selalu masukkan dua spasi di akhir baris, biasanya mengacu pada "trailling whitespace" atau "whitespace di akhir baris".
| Lakukan ini | Jangan lakukan ini |
|---|---|
| Coba masukkan dua spasi | |
| di akhir baris... | Tanpa dua spasi, ini |
| mungkin tidak terlihat benar. | |
This is the first line. | This is the first line. |
And this is the second line. | And this is the second line. |
| Jangan lakukan ini! | |
| ...dan sesudah paragraf. |
Untuk membuat pemisah baris (<br>), akhiri baris dengan dua atau lebih spasi, lalu tekan enter.
Hi there! Want to support my work?
Contoh Pemisah Baris
Ini adalah baris pertama.
Ini adalah baris kedua.
<p>
Ini adalah baris pertama.<br />
Ini adalah baris kedua.
</p>
Penekanan
Anda bisa menambahkan penekanan dengan membuat teks menjadi tebal atau miring.
Tebal
Untuk menebalkan teks, tambahkan dua bintang atau garis bawah sebelum dan sesudah kata atau frasa. Untuk menebalkan bagian tengah kata untuk penekanan, tambahkan dua bintang tanpa spasi di sekitar huruf.
**tebal**
<strong>tebal</strong>
Output :
tebal
Miring
Untuk memiringkan teks, tambahkan satu bintang atau garis bawah sebelum dan sesudah kata atau frasa. Untuk memiringkan bagian tengah kata untuk penekanan, tambahkan satu bintang tanpa spasi di sekitar huruf.
_miring_
<em>miring</em>
Output:
miring
Tebal dan Miring
Untuk menekankan teks dengan tebal dan miring sekaligus, tambahkan tiga bintang atau garis bawah sebelum dan sesudah kata atau frasa.
**_tebal dan miring_**
<strong><em>tebal dan miring</em></strong>
Output:
tebal dan miring
Blockquotes
Untuk membuat blockquote, tambahkan > di depan paragraf.
Contoh Blockquote
> Ini adalah blockquote.
<blockquote>
<p>Ini adalah blockquote.</p>
</blockquote>
Blockquote Bersarang
Anda dapat menambahkan blockquote bersarang (blockquote di dalam blockquote) dengan menambahkan tanda > tambahan, satu untuk setiap tingkat blockquote yang bersarang.
Contoh Blockquote Bersarang
> Ini adalah blockquote.
>
> > Ini adalah blockquote bersarang.
<blockquote>
<p>Ini adalah blockquote.</p>
<blockquote>
<p>Ini adalah blockquote bersarang.</p>
</blockquote>
</blockquote>
Blockquote dengan Paragraf
Untuk kutipan yang terdiri dari beberapa paragraf, tambahkan > di depan setiap baris paragraf.
Contoh Blockquote dengan Paragraf
Untuk membuat blockquote, tambahkan > di depan paragraf. Keluaran yang dihasilkan terlihat seperti ini:
Blockquote ditulis seperti ini.
Blockquote dapat mengandung elemen yang diformat Markdown lainnya. Tidak semua elemen dapat digunakan — Anda perlu bereksperimen untuk melihat mana yang bekerja.
Blockquote dengan Elemen Lain
- Pendapatan melonjak tinggi.
- Keuntungan lebih tinggi dari sebelumnya.
Semuanya berjalan sesuai dengan rencana.
<blockquote>
<p>
Ini adalah blockquote dengan dua paragraf.
Ini adalah paragraf kedua.
Ini adalah paragraf ketiga.
</p>
</blockquote>
Daftar
Anda dapat mengatur item menjadi daftar terurut dan tak terurut.
Daftar Terurut
Untuk membuat daftar terurut, tambahkan item baris dengan angka diikuti oleh titik.
Daftar Tak Terurut
Untuk membuat daftar tak terurut, tambahkan tanda hubung (-), asterisk (*), atau tanda tambah (+) di depan item baris.
Contoh Daftar dengan Indentasi
Daftar berikut menunjukkan cara membuat item daftar terurut dan tak terurut dengan indentasi menggunakan Markdown dan representasi HTML-nya.
Markdown:
- First item
- Second item
- Third item
- Indented item
- Indented item
- Fourth item
HTML:
<ul>
<li>First item</li>
<li>Second item</li>
<li>
Third item
<ul>
<li>Indented item</li>
<li>Indented item</li>
</ul>
</li>
<li>Fourth item</li>
</ul>
Tabel Representasi:
| Element Markdown | Element HTML | Deskripsi |
|---|---|---|
- First item | <li>First item</li> | Item pertama dalam daftar tak terurut. |
- Second item | <li>Second item</li> | Item kedua dalam daftar tak terurut. |
- Third item | <li>Third item</li> | Item ketiga dalam daftar tak terurut. |
- Indented item | <ul><li>Indented item</li></ul> | Item indented di dalam daftar tak terurut. |
- Fourth item | <li>Fourth item</li> | Item keempat dalam daftar tak terurut. |
Tautan
Untuk membuat tautan, bungkus teks tautan dalam kurung siku (misalnya, [Duck Duck Go]) dan kemudian ikuti langsung dengan URL dalam kurung (misalnya, (https://duckduckgo.com)).
Ini adalah tautan ke sebuah situs web, ke halaman lokal, dan ke bagian blok kode di dokumen saat ini.
HTML
Anda dapat menggunakan tag HTML dalam teks yang diformat Markdown. Ini berguna jika Anda lebih memilih tag HTML tertentu daripada sintaks Markdown. Misalnya, beberapa orang merasa lebih mudah menggunakan tag HTML untuk gambar. Menggunakan HTML juga membantu ketika Anda perlu mengubah atribut elemen, seperti menentukan warna teks atau mengubah lebar gambar.
Untuk menggunakan HTML, tempatkan tag dalam teks file yang diformat Markdown Anda.
Kata ini **tebal**. Kata ini <em>miring</em>.
Keluaran yang dihasilkan terlihat seperti ini:
Kata ini tebal. Kata ini miring.
Daftar Tugas
Daftar tugas (juga disebut sebagai daftar periksa dan daftar todo) memungkinkan Anda untuk membuat daftar item dengan kotak centang. Dalam aplikasi Markdown yang mendukung daftar tugas, kotak centang akan ditampilkan di samping konten. Untuk membuat daftar tugas, tambahkan tanda hubung (-) dan kurung siku dengan spasi ([ ]) di depan item daftar tugas. Untuk memilih kotak centang, tambahkan x di antara kurung siku ([x]).
- [x] Tulis siaran pers
- [ ] Perbarui situs web
- [ ] Hubungi media
Keluaran yang dihasilkan terlihat seperti ini:
- Tulis siaran pers
- Perbarui situs web
- Hubungi media
Gambar
Untuk menambahkan gambar, tambahkan tanda seru (!), diikuti dengan teks alternatif di dalam kurung siku, dan URL atau path ke gambar di dalam kurung biasa. Anda juga dapat menambahkan judul gambar di dalam tanda kutip setelah URL/path.


Related Posts

- Published on
Cara Memasang Google Adsense di Next.js

- Published on
Cara Menambah SSH Key ke github

- Published on